Um blog de tecnologia que aborda diversos assuntos sobre tecnologia e desenvolvimento web.
quarta-feira, 7 de outubro de 2009
ASP.NET Ajax e VS 2008
http://go.microsoft.com/fwlink/?linkid=95792
Referência: Telerik
Chamada Ajax com jQuery
jQuery.ajax({
type: 'GET',
url: 'script.php',
success: function(data){
alert(data);//em caso de sucesso realiza um alert do retorno
}
});
Muito fácil não?! é para ser assim mesmo...
Referência:http://docs.jquery.com/Ajax
terça-feira, 6 de outubro de 2009
Seletores jQuery
Vamos supor que quero recuperar o elemento pelo seu Id, podemos escrever o código da seguinte maneira:
<span id="element_id">meu texto aqui</span>
var element = jQuery('#element_id');
Onde o símbolo que representa o get por ID é o símbolo #.
Agora vamos supor que necessito recuperar vários elementos do código HTML, então posso fazer isso através do seletor de classes como segue no exemplo:
<span class="myclass">meu texto aqui</span>
<span class="myclass">meu texto aqui2</span>
<span class="myclass">meu texto aqui3</span>
Para recuperar todos os elementos que contém esta classe posso escrever:
jQuery('.myclass').each(function(){
var element = jQuery(this);
});
Onde cada item do laço representa um elemento HTML e o símbolo que representa o get por classes é o ".".
Referência: http://docs.jquery.com/Selectors
sexta-feira, 18 de setembro de 2009
A USB de cara nova
A velocidade de transferência da nova versão é de 4,8 Gb/s, enquanto o USB 2.0 oferece 480 Mb/s. Ambos os tipos continuarão compatíveis, apesar da nova variante ter transmissão de dados bidirecional.
Referência: Olhar Digital
quinta-feira, 17 de setembro de 2009
Revista Veja Online
http://veja.abril.com.br/acervodigital/
A nova era da TV
Configurando SMTP no Web.config
<configuration>
<system.net>
<mailSettings>
<smtp>
<network
host="smtp.gmail.com"
userName="user"
password="password" />
</smtp>
</mailSettings>
</system.net>
<system.web>
...
</system.web>
</configuration>
quarta-feira, 16 de setembro de 2009
Layout gratuito para asp.net MVC
http://www.asp.net/mvc/gallery/default.aspx?supportsjs=true
Desenvolvimento web ágil com jQuery
http://jquery.com
segunda-feira, 14 de setembro de 2009
Deixe seus menus com cara de MAC
http://rocketdock.com/

terça-feira, 25 de agosto de 2009
Criando html helpers customizados em asp.net mvc
Neste exemplo vou demonstrar como criar um controle que exibe um label customizado.
1º Passo: Crie uma pasta chamada Helpers na raiz do seu projeto asp.net mvc.
2º Passo: Crie uma classe dentro desta pasta, o nome é de sua escolha, a minha chamei de CustomHtmlHelpers.vb.
3º Passo: Criar o método que retorna um label de acordo com minhas configurações.
Para isso crio um método que retorna uma string que é o html gerado pela minha nova label;
Public Class CustomHtmlHelper
Public Shared Function Label(ByVal target As String, ByVal text As String) As String
Return String.Format("<label for='{0}'>{1}</label>", target, text)
End Function
End Class
4º Passo: Agora meu custom html helper já está pronto para ser utilizado, para utilizá-lo você necessita ir até a view onde deseja utilizá-lo e importar o namespace como no exemplo:
<%@ Import Namespace="Seu namespace aqui" %>
Para invocar o html helper basta invocá-lo pelo nome do método:
<%=CustomHtmlHelper.Label("txt1", "Meu label customizado")%>
Referência: http://www.asp.net/learn/mvc/tutorial-09-vb.aspx
Caracteres especiais em html
|
|
|
Utilizando html helpers em asp.net mvc
No exemplo abaixo demonstro como criar um textbox rapidamente utilizando um html helper.
A tag html que desejo criar segue a seguinte proposta em html:
<input type="text" id="txt1" style="background:yellow;color:red" value="my text" />
Para criar esse campo utilizando um html helper segue o seguinte código:
<%=Html.TextBox("txt1", "my text", New With {.style = "background:yellow;color:red"})%>
Existe esse entre muitos outros html helpers que podem ser utilizados como label, form, imagens e etc.
Referência: http://www.asp.net/learn/mvc/tutorial-09-vb.aspx
segunda-feira, 24 de agosto de 2009
Criando rotas customizadas em asp.net mvc
Para criar essas rotas devemos utilizar o arquivo Global.asax, podemos ver que no arquivo por Default existe a seguinte rota:
routes.MapRoute( _
"Default", _
"{controller}/{action}/{id}", _
New With {.controller = "Home", .action = "Index", .id = ""} _
)
Para criar uma rota devemos suprir os seguintes parâmetros na sequência:
Nome, Url a ser exibida, e caminho da action responsável.
No exemplo quero criar uma url para meu site que facilite o entendimento do usuário e facilite os buscadores a indexar meu site.
A url que desejo é: http://meusite.com/produto/cadastrar
A rota dever ser configurada da seguinte maneira:
routes.MapRoute( _
"Cadastro", _
"produto/cadastrar", _
New With {.controller = "Produto", .action = "cadastro"} _
)
Agora vamos supor que necessito passar um parâmetro na url para recuperar posteriormente por exemplo para consultar um produto como no exemplo abaixo:
http://meusite.com/produto/1
A rota deve ser configurada da seguinte maneira:
routes.MapRoute( _
"Cadastro", _
"produto/{id}", _
New With {.controller = "Produto", .action = "consultar"} _
)
OBS: No exemplo acima como o código do produto é variável, considero este como parâmetro na rota para que possa ser passado posteriormente no momento de montar a url.
Referência: http://www.asp.net/learn/mvc/tutorial-23-vb.aspx
quinta-feira, 20 de agosto de 2009
FriendFeed conectando tudo a tudo
http://friendfeed.com/
sexta-feira, 14 de agosto de 2009
Descubra as pesquisas mundiais com Google Insights
terça-feira, 28 de julho de 2009
Melhorando relevância do Adsense
<html>
<body>
<!-- google_ad_section_start -->
<h1>Meu conteúdo relevante <h1/>
...
<!-- google_ad_section_end -->
</body>
</html>
Você também pode excluir conteúdo que não considera relevante para anúncios delimitando também por tags como segue no exemplo abaixo:
<html>
<body>
<!-- google_ad_section_start -->
<h1>Meu conteúdo relevante <h1/>
...
<!-- google_ad_section_end -->
<!-- google_ad_section_start(weight=ignore) -->
Conteúdo pouco relevante
<!-- google_ad_section_end -->
</body>
</html>
Referência:
https://www.google.com/adsense/support/bin/answer.py?hl=en&answer=23168
quinta-feira, 23 de julho de 2009
Instalando ASP.NET Mvc
Para baixar o pacote do ASP.NET MVC no endereço: http://www.asp.net/mvc/download/.
A instalação do pacote acontece de maneira muito simples, sem configurações específicas.
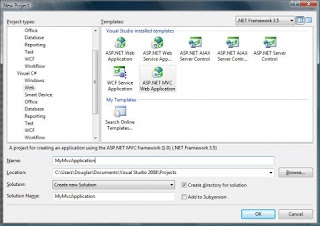
Após a instalação do pacote, para a criação de um projeto MVC basta ir ao menu: File > New > Project > Web > ASP.NET MVC Web Application.

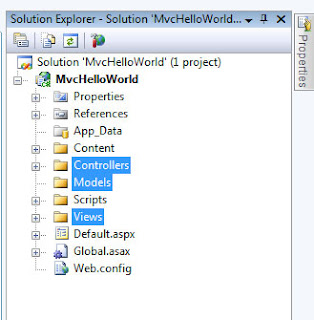
Após a criação do projeto será exibido a tela do projeto com a nova estrutura de arquivos e pastas. Tudo muito rápido e sem complicação!.

Você já pode debugar o projeto criado e conferir seu novo web site criado em MVC. Rápido e prático!

quinta-feira, 16 de julho de 2009
Tradutor instantâneo online da Microsoft
http://www.microsofttranslator.com/Default.aspx
A outra ferramenta interessante para tradução de textos é um tradutor instantâneo que é acoplado ao Live Messenger da Microsoft e que funciona de maneira simples. O usuário simplismente precisa adicionar em sua lista de amigos o contato mtbot@hotmail.com basta o usuário enviar uma mensagem para esse contato que ele responderá perguntando para qual idioma o texto deve ser traduzido e pronto! você terá seu tradutor instantâneo funcionando.
quarta-feira, 15 de julho de 2009
Rodando seus programas no pen drive
O programa Potable Apps permite carregar diversos programas em versão que rodam no pen drive e existe diversas opções de programas e jogos. Existe várias opções como: Open Office, Firefox, Thunderbird... e por ae vai... segue o link para baixar:
http://portableapps.com/
terça-feira, 14 de julho de 2009
Google Android para seu PC

Que tal rodar o Google Android no seu pc?!, visto que você não têm nenhum dos aparelhos para experimentar este, o Google liberou uma versão do seu sistema batizada de Live Android que pode ser instalada ou virtualizada no seu pc segue o link:
http://code.google.com/p/live-android/
segunda-feira, 13 de julho de 2009
Google Api
Você pode conferir por exemplo como usar o Google Maps no seu site ou como criar uma busca personalizada no buscador. Vale a pena conferir.
http://code.google.com/apis/ajax/playground/
Apostilas grátis no formato e-book
http://migre.me/3Bjv
quarta-feira, 20 de maio de 2009
Otimizando o Gmail

Uma grande ferramenta do Gmail que fica "um tanto quanto escondida" dentro do Gmail é o Google Labs, trata-se de recursos densenvolvidos pela equipe do Gmail porém que ainda não são "definitivos". Porém trazem recursos muito interessantes tais como: Acesso offline do email, Google agenda, Bookmarks... Vale muito a pena dar uma olhada nestes recursos. Porém para habilitar estes recursos é necessário mudar o idioma padrão do email para o inglês, assim aparecerá no topo da janela um símbolo do Google Labs em forma de um "tubo de ensaio" por onde se pode entrar nos novos recursos e aproveitar tudo.
Referência:
Google Labs
terça-feira, 19 de maio de 2009
Ferramentas para melhoria de SEO
SEO Workers: Esta ferramenta analiza o SEO do seu site e dá dicas do que precisa ser melhorado para aumentar a relevância do seu site.
Meta Tag Analyzer: Também uma grande ferramenta como a SEO Workers que analiza as meta tags do seu site e dá dicas de alterações para melhoria.
Link Vendor: Esta é uma ferramenta que analiza a relevância do seu site nos diversos buscadores e mostra seu rank nos mesmos.
sexta-feira, 15 de maio de 2009
Tradutor instantâneo online do Google

Talvez muito pouca gente conheça mas o google disponibiliza um tradutor instantâneo muito bom através do Gtalk. Esse quando adicionado ao Gtalk se comporta como se fosse um usuário e quando enviamos o texto a traduzir ele responde com o mesmo traduzido. Para traduzir Inglês para Português e vice-versa segue os contatos que devem ser adicionados ao Gtalk:
en2pt@bot.talk.google.com - Tradutor inglês para português
pt2en@bot.talk.google.com - Tradutor português para inglês
terça-feira, 31 de março de 2009
Iniciando aplicação Rails na porta 80
$ script/server -p 80
quinta-feira, 12 de março de 2009
Ajustando códigos em Rails
Imagine que temos um javascript ou css que será embutido somente durante a execução de uma parte da aplicação, ao invés de colocarmos este no meio do código, podemos usar uma propriedade do Rails chamada YIELD que podemos definir como um container.
No nosso exemplo temos que embutir o código dentro da tag <head> por exemplo. Então no nosso arquivo principal vamos colocar a tag dentro do mesmo como no exemplo abaixo:
<html><head>
<%= yield :head %>
</head>
</html>
Na interface onde é necessário embutir o arquivo vamos realizar a chamada da seguinte maneira:
<% content_for :head do %>
<%= javascript_include_tag "product" %>
<% end %>
Pronto!, nosso arquivo será colocado em seu divido lugar no código.
OBS: Somente não funciona este exemplo quando o arquivo já é um PARTIAL
sexta-feira, 6 de março de 2009
Lendo arquivos .chm no Ubuntu
Digite no terminal:
$sudo apt-get install gnochm
quinta-feira, 5 de março de 2009
Desenvolvendo em Ruby on Rails no Windows
Instalando Ruby on Rails no Ubuntu
Primeiramente precisamos instalar o Ruby que é a base para que o Rails funcione corretamente. Instalamos utilizando o terminal.
sudo apt-get install ruby rdoc ri irb
Descrição:
>>ruby- Interpreted object-oriented scripting language
>>rdoc1.8- Generate documentation from Ruby script files
>>ri1.8 - Ruby Information at your fingertips
>>irb1.8 - interactive ruby''
Para verificar se o Ruby foi instalado corretamente digite no terminal:
ruby -v
>>ruby 1.8.7 (2008-08-11 patchlevel 72) [i486-linux]
irb -v
>>irb 0.9.5(05/04/13)
Agora precisamos instalar os RubyGems que são como bibliotecas necessárias para o Ruby. Você pode pegar a última versão no site: http://rubyforge.org/
Para instalar os gems rode o seguinte comando:
sudo ruby
Nesta versão do RubyGems foi criado o comando gem1.8 vamos criar um link para o comando, chamado gem, para isto rode o seguinte comando:
sudo ln -s /usr/bin/gem1.8 /usr/bin/gem
Agora vamos finalmente instalar o framework Rails:
sudo gem install rails
Agora vamos verificar se foi instalado corretamente:
rails -v
>>Rails 2.1.2
Agora vamos instalar o SSL do Ruby:
sudo apt-get install libopenssl-ruby
Instalando os compiladores:
sudo apt-get install build-essential
Instalando os pacotes de development do Ruby:
sudo apt-get install ruby-dev
Para finalizar vamos instalar um banco de dados (MYSQL) e integrar ao nosso ambiente de desenvolvimento.
Primeiramente vamos instalar os pacotes necessários para o MYSQL
sudo apt-get install libmysqlclient15-dev
sudo gem install mysql
Agora instalamos o MYSQL
sudo apt-get install mysql-server
Pronto temos um ambiente configurado para o desenvolvimento neste excelente framework.
Referências:
ruby-br.org/
rubyonbr.org/